By creating a mobile application, your development team should definitely keep in mind to add the “Sign in with Apple” button on the authorization screen.
In this blog post from the mobile development series, we will share with you step-by-step instructions on how to implement this functionality into your application. But first, let us introduce to you some quick facts about it.
Table of Contents:
- How does “Sign in with Apple ID” work?
- What data do developers receive after a user is signed in?
- How to integrate “Sign in with Apple ID” into the iOS application?
How does “Sign in with Apple ID” work?
“Sign in with Apple” is a security feature implemented by Apple a year ago. Now, if your app offers another third-party sign-on system, Apple requires it to add the above-mentioned button. Aside from this requirement, the “Sign in with Apple” could be added anywhere you offer the app.
By authorizing the Apple app ID end-users can choose whether or not to share their email with developers. If not, Apple generates a random email address that will forward all emails from this address to the real one.
More about Apple Store review guidelines here.
How to integrate “Sign in with Apple ID” into an iOS application?
The app only receives the name of the end-user that is associated with their Apple ID, their email address (verified or the random), and the identifier that allows the app to set up the user’s account in its system.
How to integrate “Sign in with Apple ID” into the iOS application?
1. Enable SIWA in Apple developer portal:
a) Go to the Apple developer portal;
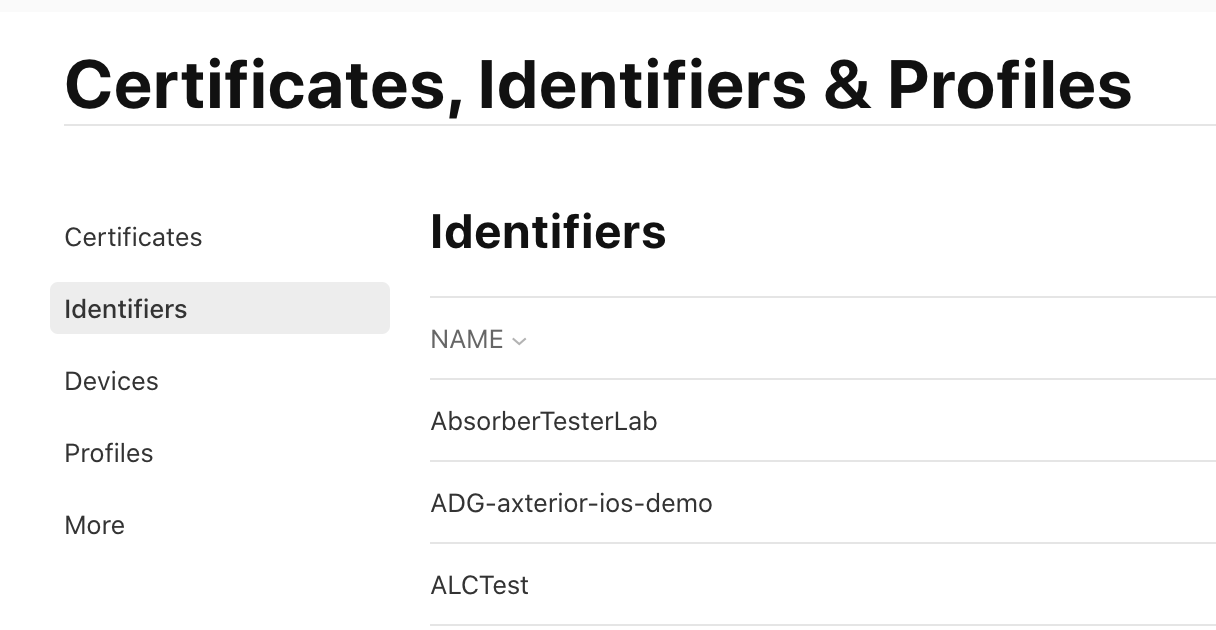
b) Go to the “Certificates, Identifiers & Profiles” and select section “Identifiers”;

c) Select your “App ID”;
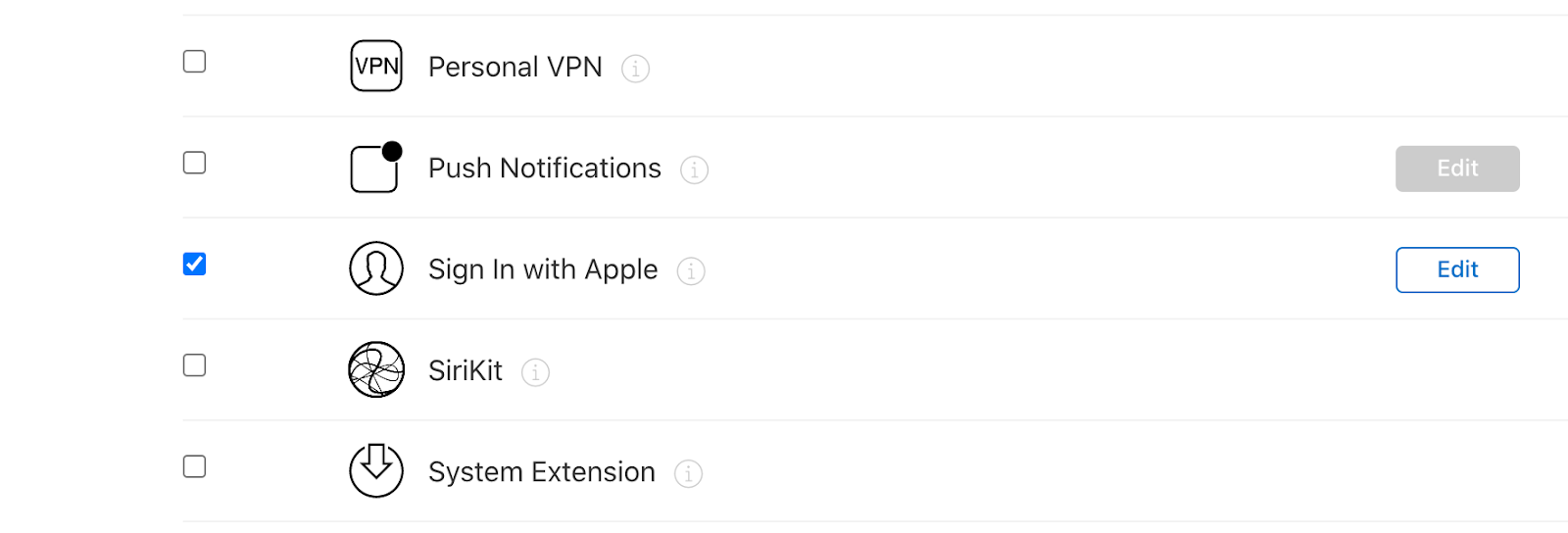
d) Check “Sign In with Apple” capability;

2. Enable SIWA in Xcode:
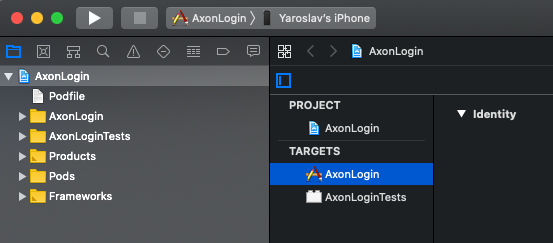
a) Open your Xcode project;
b) Select your project in the left side bar;

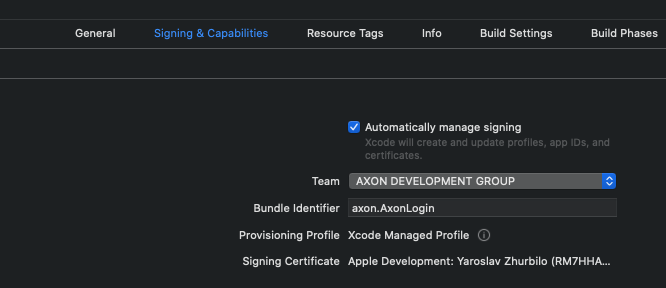
c) Select your target and tab “Signing & Capabilities”;

d) Click the “+” symbol and select “Sign in with Apple”.

Product Discovery Lab
Free product discovery workshop to clarify your software idea, define requirements, and outline the scope of work. Request for free now.


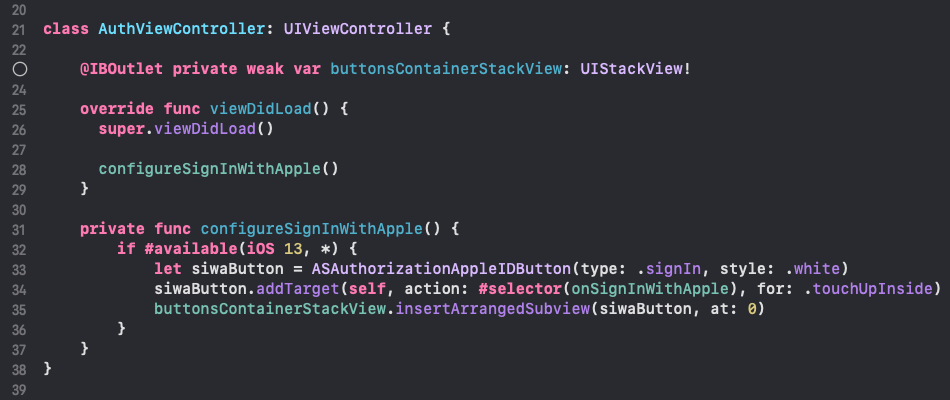
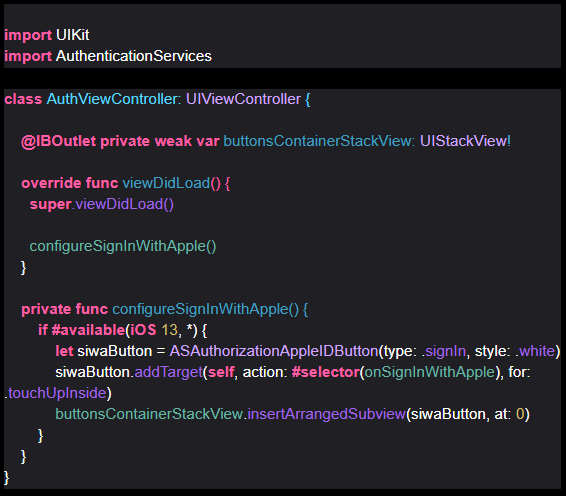
3. Add SIWA Button:
a) Import the AuthenticationServices;
b) Then, create the button with appropriate type and style;
c) Finally, configure an action on press;
Example of code:


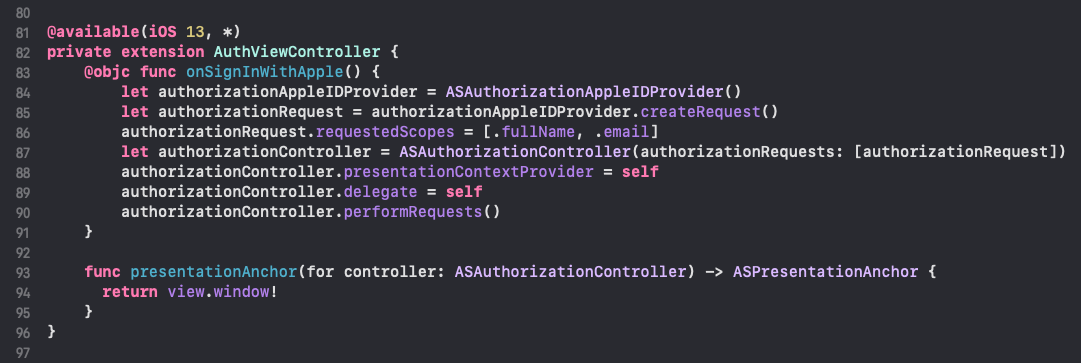
4. Handle Button press and show SIWA dialog:
a) Create ASAuthorizationAppleIDProvider;
b) Then, configure its request with scopes .fullName and .email;
c) Then, create ASAuthorizationController with request and set presentationContextProvider and the delegate;
d) Finally, configure Presentation Context Provider;
Example of code:


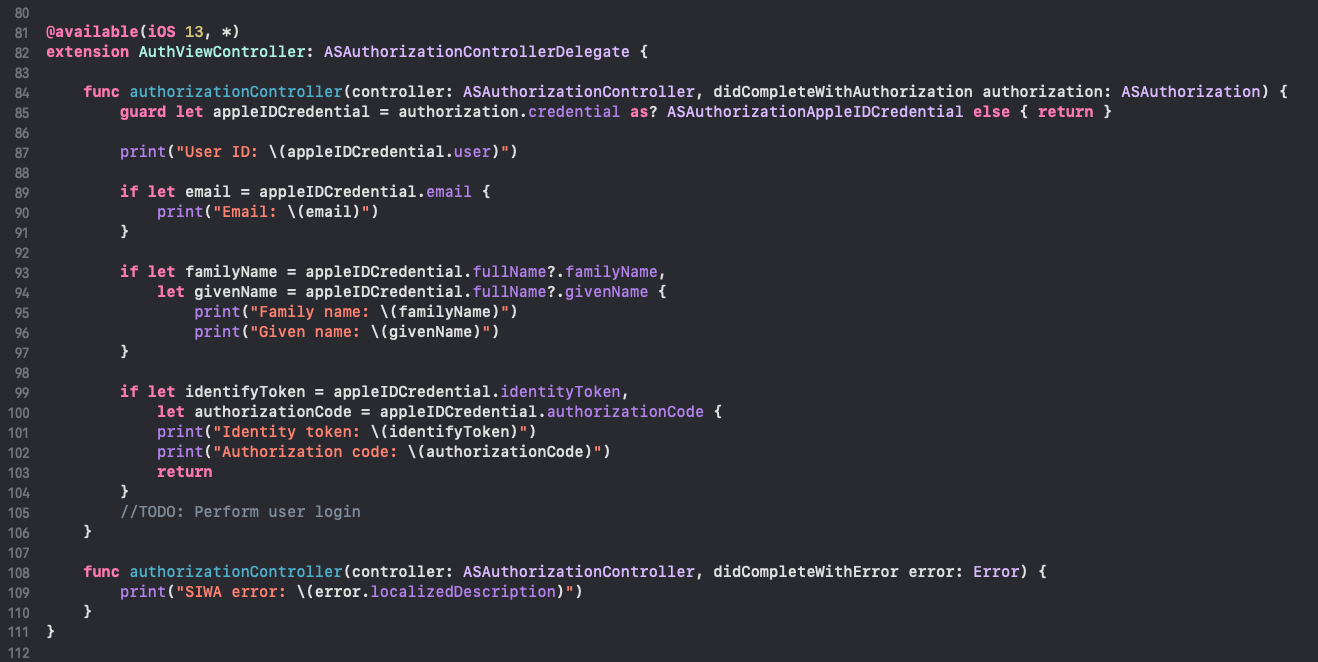
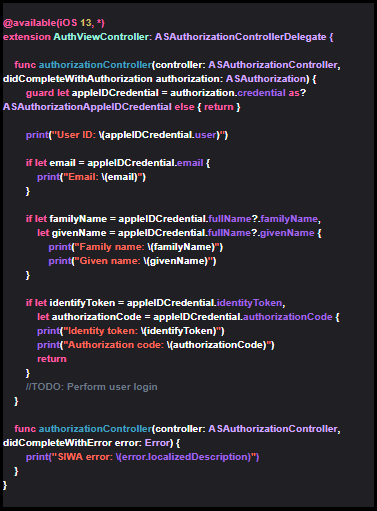
5. Handle SIWA response with success or error:
a) Conform to the ASAuthorizationControllerDelegate;
b) Then, implement the methods:
- authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization)
- authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error)
c) Finally, handle the success response and error;
Example of code:


https://www.axon.dev/services/mobile-development
Presto! The button is ready for use. We hope that post was useful to you. We have also shared the instructions on how to implement Apple Pay into the mobile and web application recently.
Are you looking for mobile developers to enhance your application or create one from scratch? Axon can handle it and all your development ideas will be in safe hands. We have years of experience in mobile development and strong expertise in different industries. Feel free to contact us!
In our next blog post from the mobile development series we are talking about fresh mobile app development trends in 2021. Learn more!
.png)

